微信小程序获取微信头像,微信小程序获取头像方法详解
发布时间:2025-01-21 13:31:24 作者:24csgo开箱网 来源:24csgo开箱网 【 字体:大 中 小 】
>>>良心cs:go开箱网站,高爆率,提货快!>>点击进入<<<
微信小程序获取微信头像,微信小程序获取头像方法详解
在如今高度数字化的社会中,个人信息的展示变得愈加重要。而微信作为国内最大的社交平台,其用户头像更是个人形象的一部分。许多开发者在创建微信小程序时,常常需要获取用户的微信头像,以便在小程序中展示或进行个化。因此,掌握如何在微信小程序中获取用户头像的方法,不仅能够提升用户体验,还能为产品增加吸引力。本文将为您详细解读微信小程序获取微信头像的多种方法,助力您的开发之旅。

一、获取用户头像的基本准备
在开始之前,开发者需要了解基本的开发环境和要求。要在微信小程序中获取用户头像,您需要确保小程序具备用户授权的能力。具体步骤包括:
一. **注册小程序**:登录微信公众平台,注册并认证您的小程序账号。
二. **获取用户授权**:在使用头像之前,需要获得用户的同意,否则无法获取用户的头像信息。可以 wx.authorize 方法请求授权。
二、获取用户头像的方法
当用户成功授权后,您可以以下步骤获取用户的微信头像:
一. 使用 API 获取用户信息
您需要调用 wx.getUserInfo API 来获取用户的基本信息,包括头像。具体代码如下:
wx.getUserInfo({ success: function(res) { const userAvatarUrl = res.userInfo.avatarUrl; // 获取用户头像URL console.log(userAvatarUrl); }});在这个方法中,成功获取用户信息后,res.userInfo.avatarUrl 将返回用户头像的链接。在此基础上,您可以将头像展示在页面中。
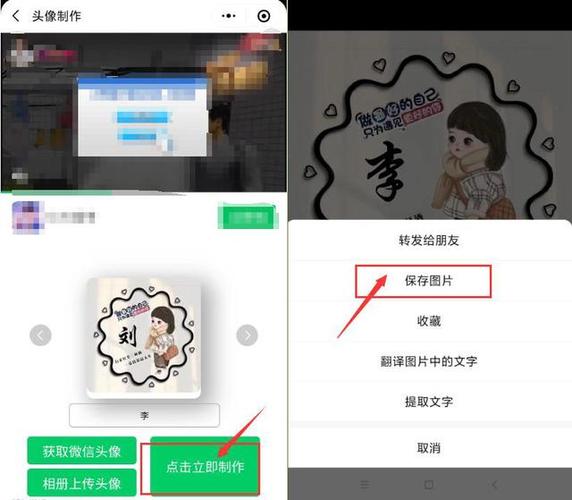
二. 处理头像链接
获取到头像链接后,您可以直接在小程序的页面中使用 image 组件进行展示:
![]()
其中,userAvatarUrl 是您从 wx.getUserInfo 获取的链接。设置 mode="aspectFill" 可以确保图片以最佳方式展示。
三、注意事项
获取微信头像时,有一些注意事项需要特别强调:
一. **合规**:确保在提示用户授权前,清晰告知用户目的及用途,遵循政策。
二. **头像更新**:用户可能会定期更换头像,因此建议在获取用户头像后定期更新信息。
三. **请求频率**:避免频繁请求用户信息,以免造成用户体验的负担。
四、额外功能拓展
除了基本的获取用户头像功能外,您还可以结合其他信息来增强小程序的互动。例如,可以在用户头像下方显示昵称,或者根据用户的社交互动情况进行个化。
获取微信用户头像在微信小程序的开发中是一个重要且常见的需求。学习和掌握开发者不仅能够提高小程序的用户体验,还能在激烈的市场竞争中突出重围。无论是展示用户个还是增强社交连接,获取头像都是一项不可忽视的功能。希望本文的分享能够为您的开发工作提供帮助。
看文章不过瘾,点击进入国服CSGO社区论坛,发表您的高见,与众多CSGO大神一起进行交流!
本文地址:游戏攻略频道 https://www.xilichi.com//gonglue/53750.html,24CSGO开箱网是一个专业的CSGO开箱网站评测导航网站,本站部分内容由用户投稿分享,如有错误,或涉及到您的权益,请联系我们修改/清理,另外,请勿转载本站内容,违者必究,谢谢!